Design
Branding
I adopted the design style from branding design at Girl Scouts. We used this style guide to make sure that our design on different track is consistent.

Platform
This toolkit was built on Sharepoint, because the whole organization was using Microsoft Office. It would take much time and effort to adopt to a new platform or build a website.
We also provide pdf version because many employees want to print it out and use it.
Draft
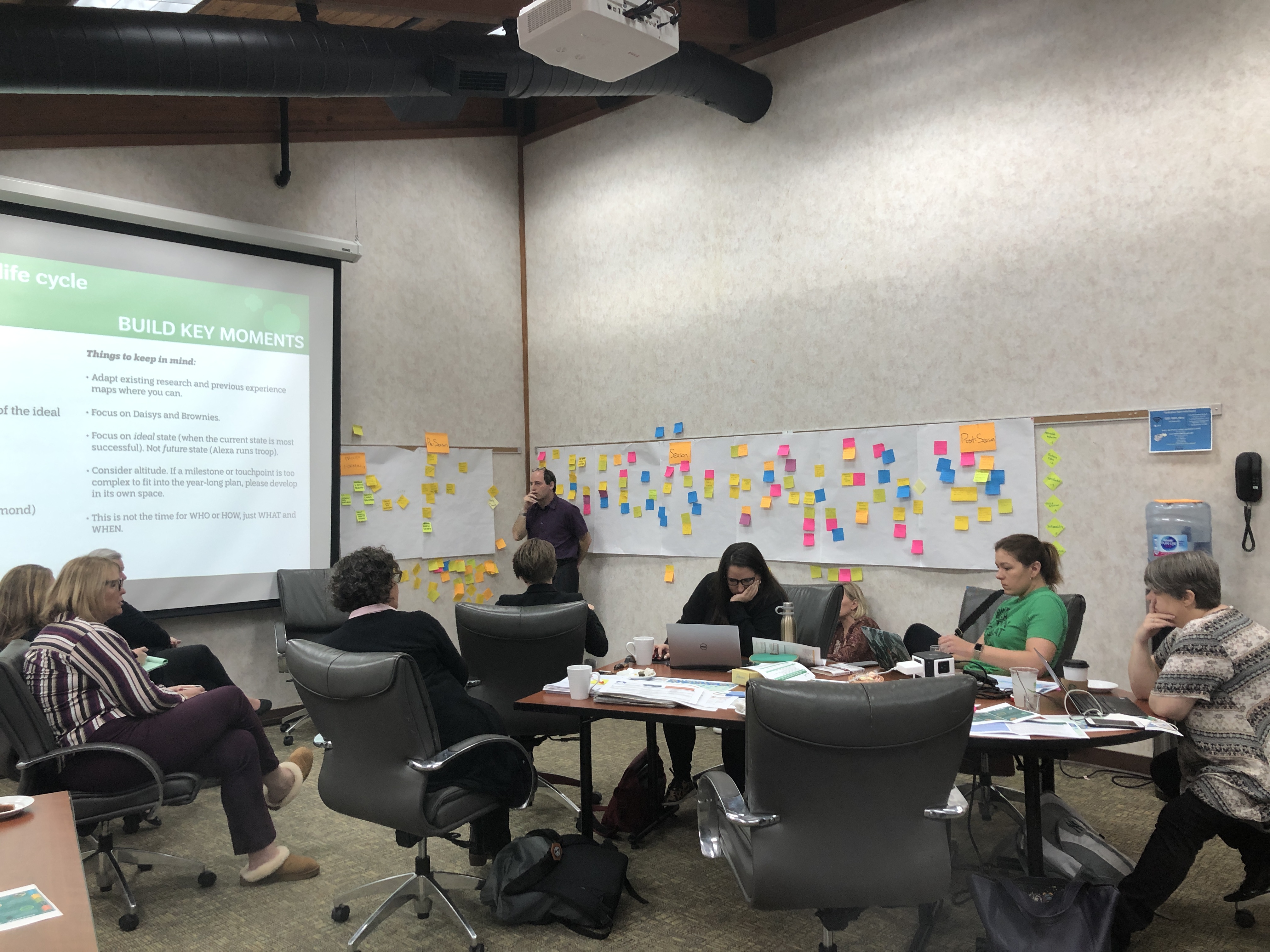
The first draft was created to meet the real world. It’s inspired by stickies and we regrouped different element to reduce the cognition load. When the draft was finished, everyone was shocked that our customers need to finish so many tasks, which indicated the draft can help our employees better understand our customers’ experience.

One feature we decided to include in further versions is the TIMELINE. All activities at Girl Scouts come in a year-round. The structure is similar and details may differ based on girls’ age.
It's text-heavy and contains too much information. So I tried different methodologies to make it simple and easy to read.
Prototype
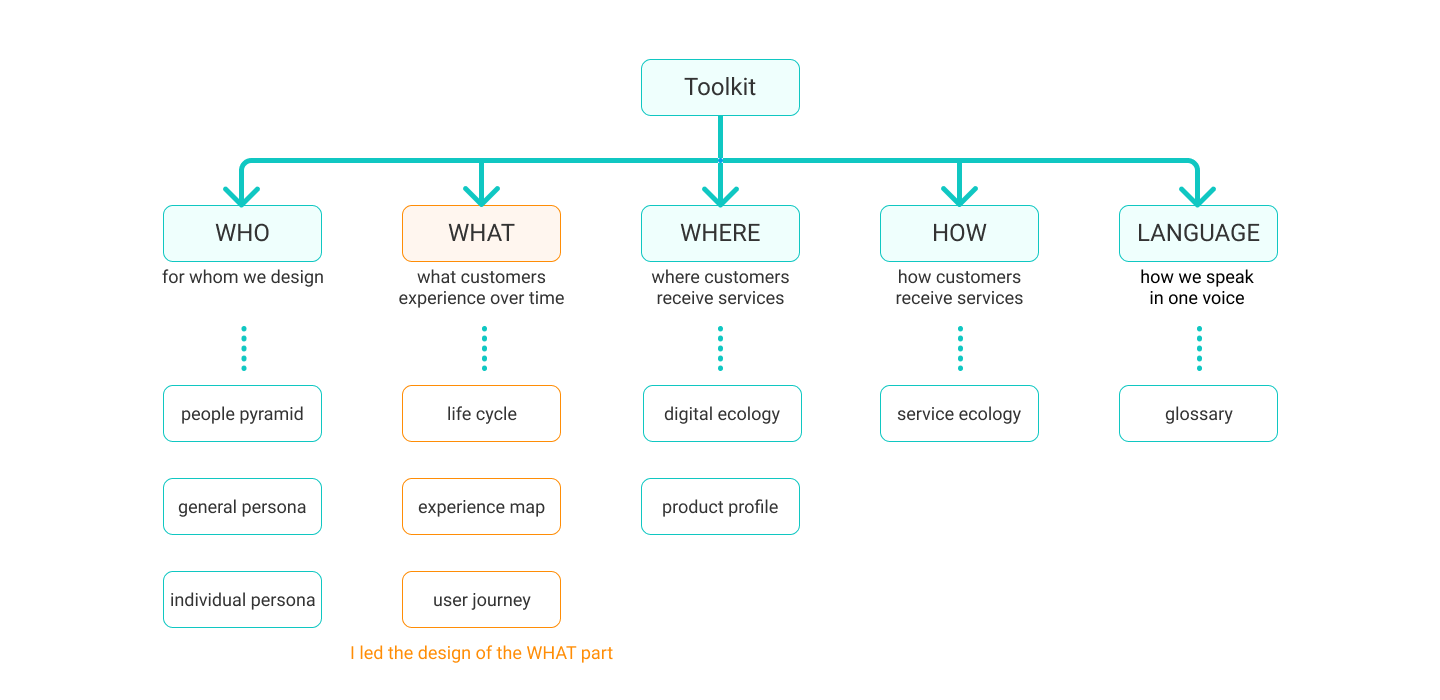
This is the first version of WHAT toolkit. We put all the important features into one map: timeline, ideal life cycle, digital channels, data, emotional change, and a persona. They are presented in a way to show their connections.
However, when we filled the content, we realized it’s impossible to include all the important information in one map. So we generated three layers of maps, from general to specific.

Key Pages
This page shows the general view of whole experience. Because there is so much information, I created different versions to include the most important features and tested with my colleagues to choose the most reasonable one.

This map shows the digital channels for each stage and our customers’ emotional change. I put much effort into find the balance between different elements.

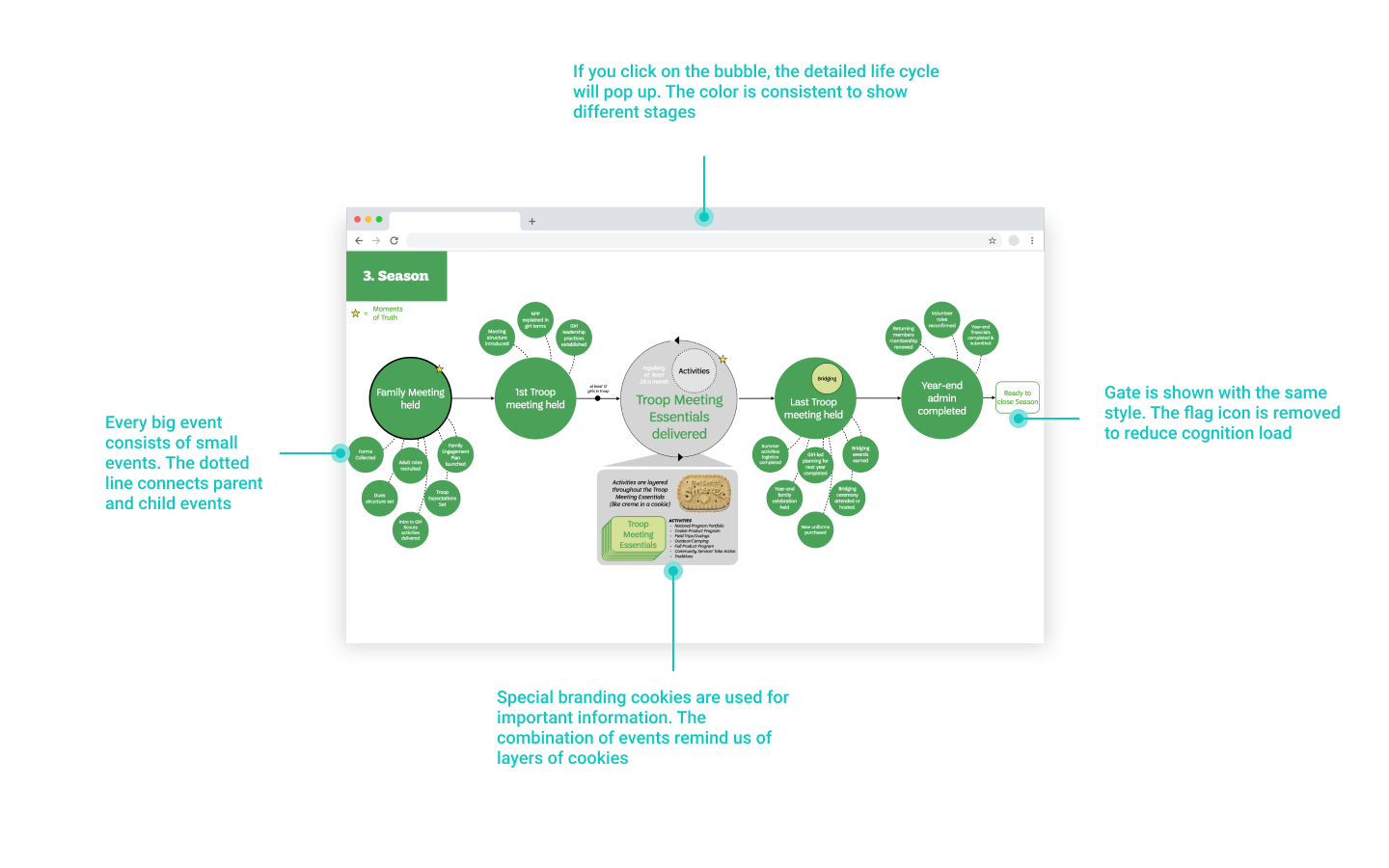
Specific Experience
Life Cycle is the first part of the toolkit and it provides an overview of the whole experience our customers interacted with Girl Scouts. We've been thinking about how to better visualize our design intent since the very beginning. Finally, we decided to set different layers to reduce cognition load.









.png)